Web端使用指南
H5/官网授权简介
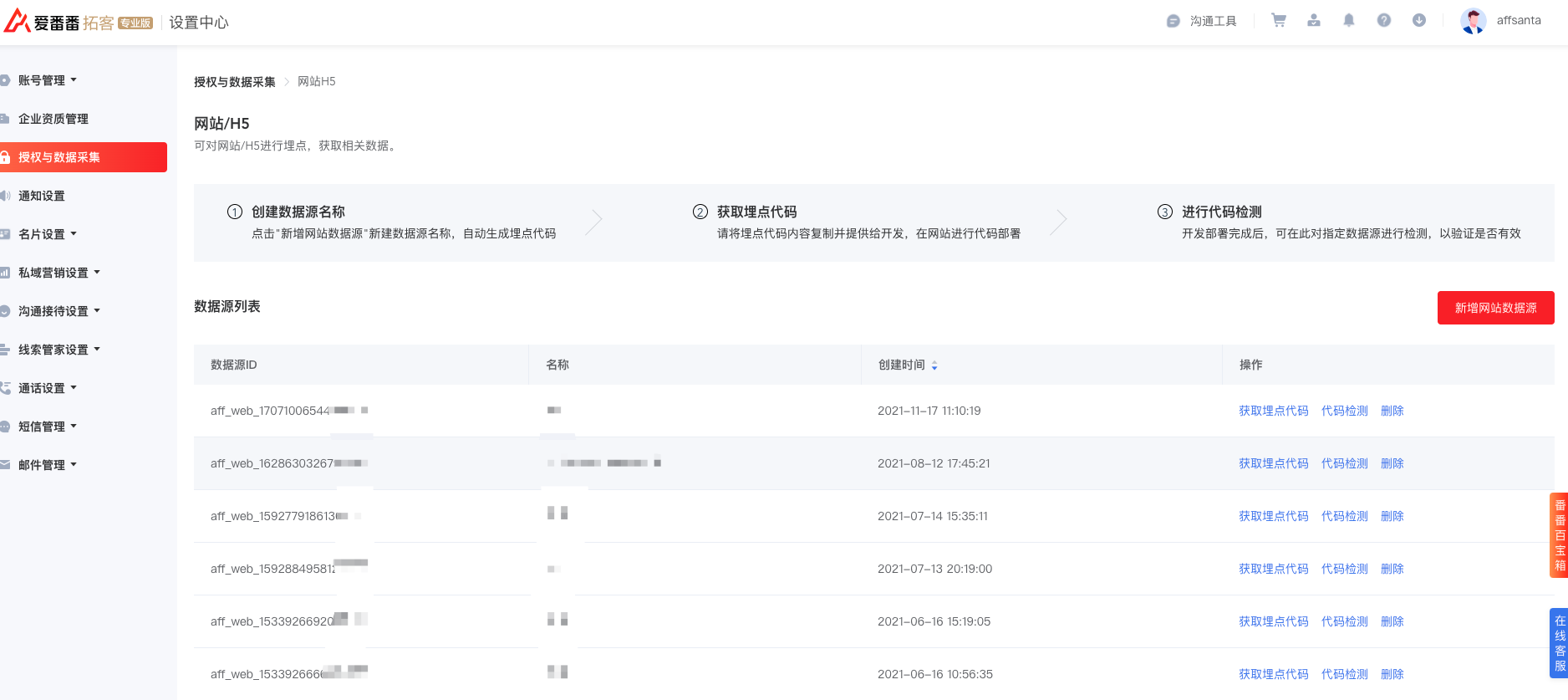
在“设置中心-授权与数据采集”找到“网站/H5”,依次完成创建数据源名称、获取埋点代码、进行代码检测即可完成网站/H5页面埋点,将网站访客接入爱番番私域潜客。
新增网站数据源
点击新增网站数据源,输入名称(如:xxx官网),确认后完成数据源创建,继续点击获取埋点代码进行下一步操作。

获取埋点代码并进行代码部署
1.埋点规范
1.1 事件列表
| 事件 | 事件标识 | 事件参数 |
| 浏览页面 | e_aff_visit_page | pageName: 页面名称 |
| 离开页面 | e_aff_leave_page | pageName: 页面名称; stayDuration: 停留时长,单位为秒,取值为整数。注意保证埋点发出后再进行页面跳转。 |
| 点击按钮 | e_aff_click_button | pageName: 页面名称; buttonName: 按钮名称。 |
1.2 字段列表
| 字段 | 字段名 | 说明 |
| 事件 | event_id | 参见 1.1 事件列表 - 事件标识。 |
| 手机号 | phone | 可选。 |
| 邮箱 | 可选。 | |
| 事件参数 | 参见 1.1 事件列表 - 事件参数 | 字段最大长度 500,超过部分会被截取丢弃(url 太长可能会导致数据发送失败,上传字段及字段内容应尽可能精简)。 |
2.集成分析 SDK
2.1 引入 SDK
将以下代码放入 html 的 head 里面。
<script>
(function(para) {
var p = para.sdk_url, n = para.name, w = window, d = document, s = 'script', x = null, y = null;
if (typeof(w['sensorsDataAnalytic201505']) !== 'undefined') {
return false;
}
w['sensorsDataAnalytic201505'] = n;
w[n] = w[n] || function(a) {return function() {(w[n]._q = w[n]._q || []).push([a, arguments]);}};
var ifs = ['track', 'report', 'quick', 'register', 'registerPage', 'registerOnce', 'trackSignup', 'trackAbtest', 'setProfile', 'setOnceProfile', 'appendProfile', 'incrementProfile', 'deleteProfile', 'unsetProfile', 'identify',' login', 'logout', 'trackLink', 'clearAllRegister', 'getAppStatus'];
for (var i = 0; i < ifs.length; i++) {
w[n][ifs[i]] = w[n].call(null, ifs[i]);
}
if (!w[n]._t) {
x = d.createElement(s), y = d.getElementsByTagName(s)[0];
x.async = 1;
x.src = p;
x.setAttribute('charset', 'UTF-8');
w[n].para = para;
y.parentNode.insertBefore(x, y);
}
})({
sdk_url: 'https://aiff.cdn.bcebos.com/sensors/online/fuxi/sa-sdk-web-1.0.0/sensorsdata.min.js',
name: 'sensors',
business_uniq_id: '{your_business_uniq_id}',
});
</script>
上述代码中 {your_business_uniq_id} 由系统自动生成,可直接在系统中复制代码内容(business_uniq_id用来标识您的租户 信息以及您的数据源信息)。
2.2 设置事件公共属性
对于所有事件都需要添加的参数,可在引入 SDK 后,调用 registerPage() 将参数注册为公共参数:
window.sensors.registerPage({
'phone': '15211111111',
'email': '666666@qq.mail'
});
2.3 代码埋点追踪事件
可通过 report() 方法追踪用户行为事件,并为事件添加事件参数:
let data = {
'pageName': '首页'
};
window.sensors && window.sensors.report('e_aff_visit_page', data);
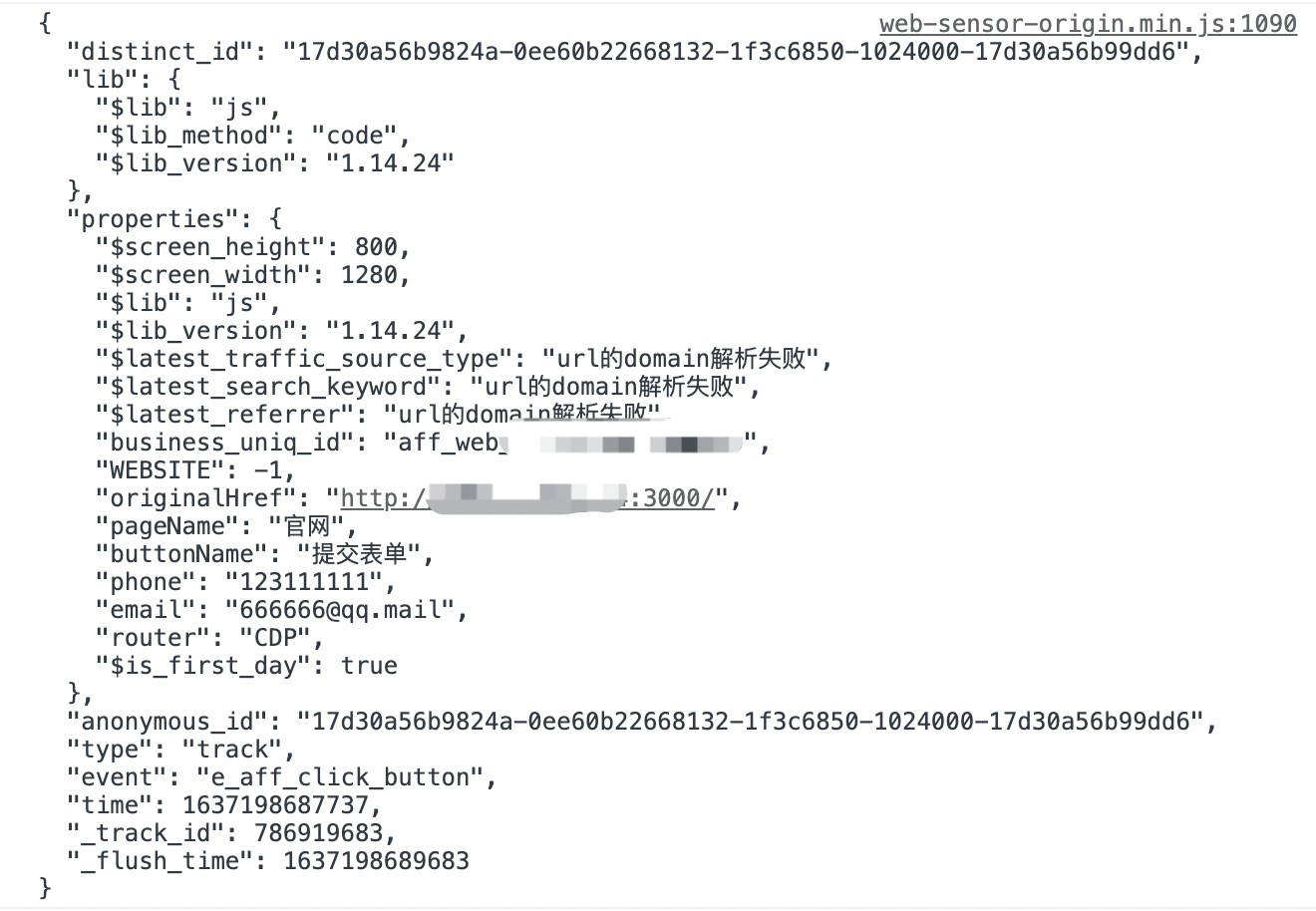
3.查看事件信息
页面上有事件触发时,浏览器开发者工具会打印采集的事件信息,参考如下。

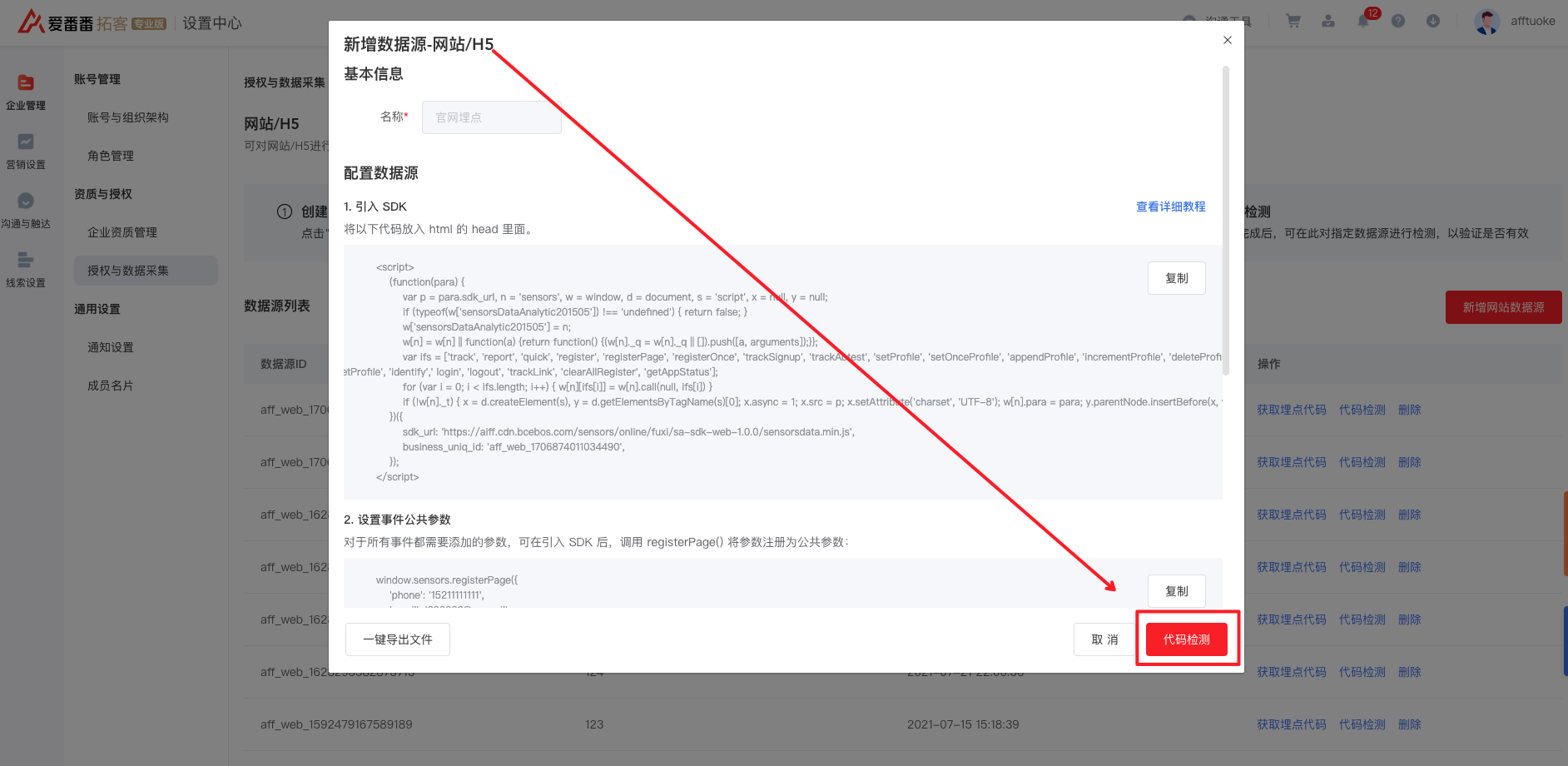
完成部署后进行代码检测
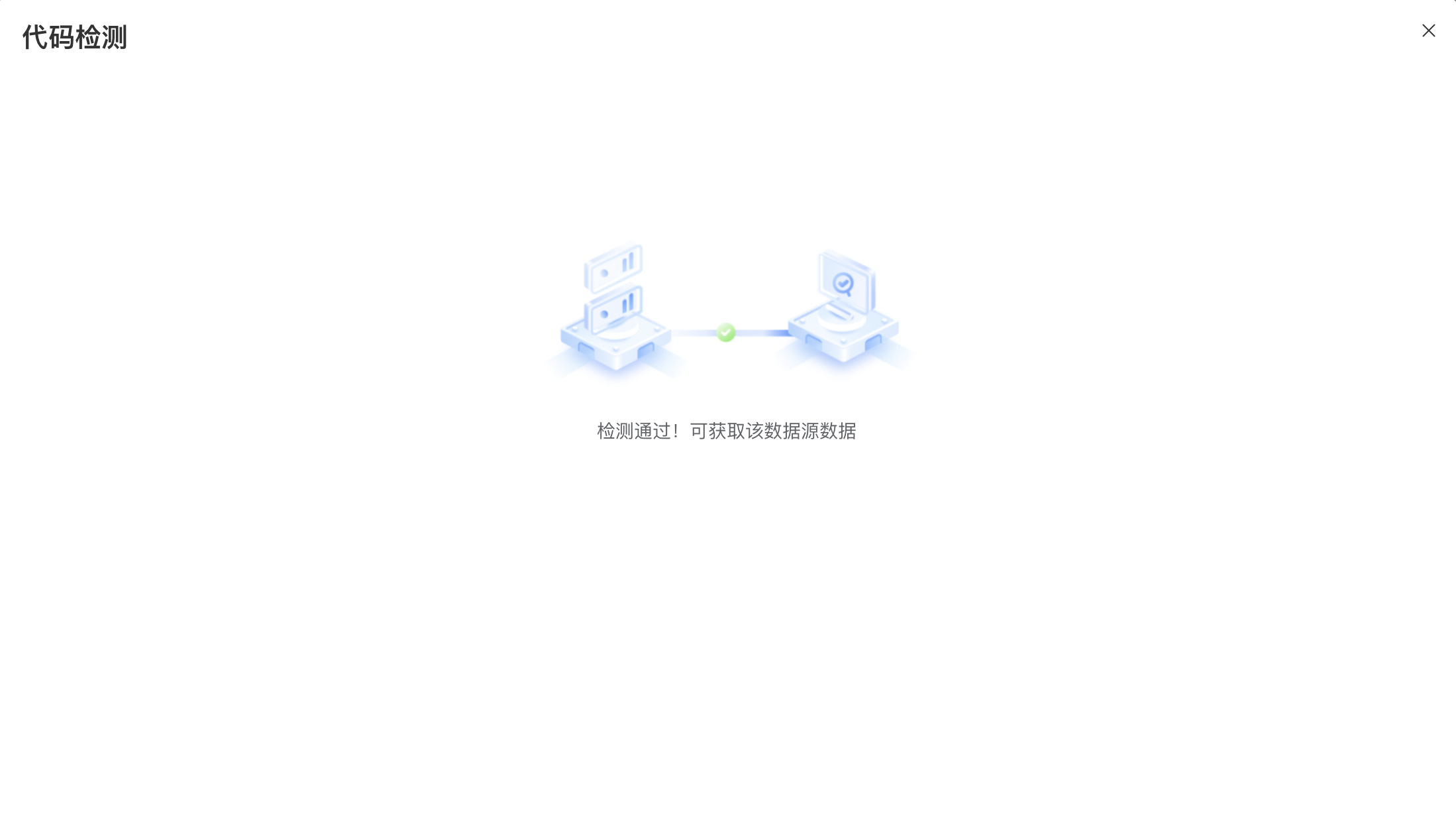
点击代码检测按钮,检测是否部署成功,成功后会提示“检测通过!可获取该数据源数据”。


检测通过示例